I would like to build a generic table template that works with numerous json outputs where I do not know in advance what the table headings will be.
Online I found numerous examples to do this - but Postman doesn’t seem to respond accordingly.
It would appear I should be able to grab all the keys in an array:
{{#each response.report.portfolios}}
{{#each data.[0]}}
{{@key}}
{{/each}}
{{/each}}
And this in fact does grab all the keys. The problem is it puts them all in a single column with carriage returns and does not build one column per item.
As our users can run reports and self select from over 45 potential columns - and I wont’ know in advance which columns they select via the api - I’m looking to build 1 piece of code that will work for any selection.
Is this possible?
2 Likes
Hey @thomas.zdon
Have you checked out @singhsivcan’s post here:
2 Likes
Yes - thank you. I had seen that. I also saw the line graph with stock detail - but both veer from standard handlebars and I also need to have something that I can train business analysts on - who are not coders. Just looking at his code is daunting.
What I am really hoping for is that there is some handlebars native command to parse the @key into separate columns. In fact - when I look online - I find that the default behaviour for most implementations of handlebars is that the @key would be parsed to separate columns. It just isn’t in postman.
When I look for sample code online - I find things like this: Handlebars: Create a table - JSFiddle - Code Playground
Where he uses the exact same syntax as me -but yet manages to get the @key into separate columns. I’m not convinced I’m not doing something wrong - or if postman handles handlebars differently than others?
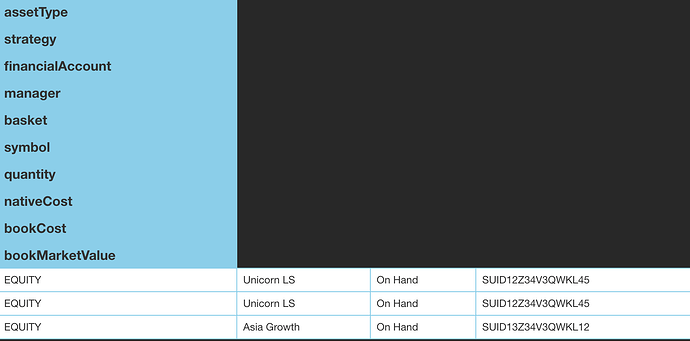
What I’m trying to get is this: (But without explicitely declaring each column header as text):
I’ve added a very basic request to a Collection, it’s using some dummy data but it will create a dynamic table based on the data returned in the response.
If you Import this link into Postman, you will be able to see the Collection:
https://www.getpostman.com/collections/38db896596c9e0a23346
This is only going to work if the response data is flat and doesn’t contain any nested arrays in the objects. If it does, you would need to add in some basic logic to parse that correctly and display it on the table.
Hope that works but if not I can adjust it. 
1 Like
Danny - yes - very helpful. And yes - I have lots of nested arrays - but I was still able to get it done.
I was trying to post my code here to highlight for further users what the difference was - and how I got it to work using your example with tweaks. Sadly - all my code has greater than and less than signs which just dont’ show up here. I also dont see a ‘code snippet’ function - so helaas.
The key was twofold:
- Table headings: explicitly direct the each statement to only one singe node on the array.
- In the table rows - to put the each statement within the table row area to be explicit that each of the {{#each this}} is going to be its own row.
2 Likes